Design Leadership
Make It
Pretty
Cultivating a passion to help designers thrive in a space that is collaborative, engaging, transparent and fun so that they can focus on their craft.

Why "Make It Pretty"?
There is a common oversimplification of the design process at times where the perception is that aesthetics play a crucial role in engagement and adoption of products. The phrase itself often overlooks the complexity of systematic approaches to problem-solving, functionality and solutions that are more than just visually pleasing…design transcends beyond the surface…it solves problems and improves lives.

About Me
over 12 years experience across a diverse range of design fields
Expertise includes digital, product, print, UX, UI, systems, strategy, product management, and visual design. A global reach, involving the creation of design systems for web, physical products, social media, retail, and enterprise solutions in various countries, including Switzerland, the UK, Korea, Italy, Poland, Israel, and Japan.
Career
Journey
Brands I've worked with












Fun stuff
A Little More
About Me
Here are a few more of my favorite things from my favorite case study, my process, mentorship and advisory council.




Advisory Council
Chico University
Engineering Leadership Program Advisory Council Member at California State University, Chico.
Mentor
Designlab
Helping students leap and start their career in UI/UX design with the Designlab UX Academy.
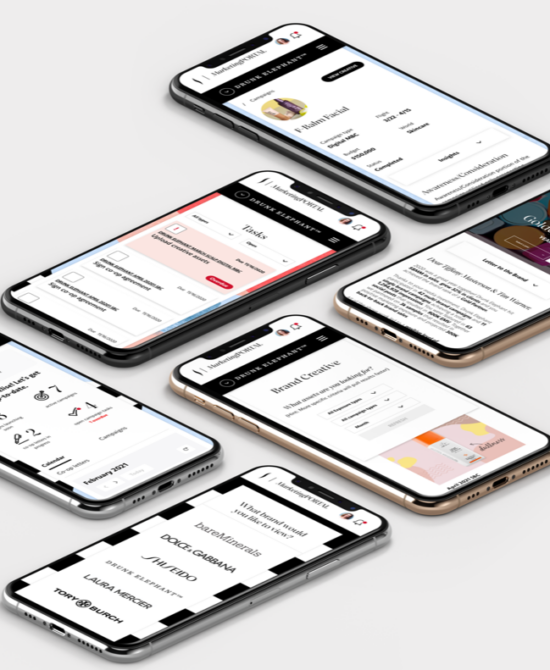
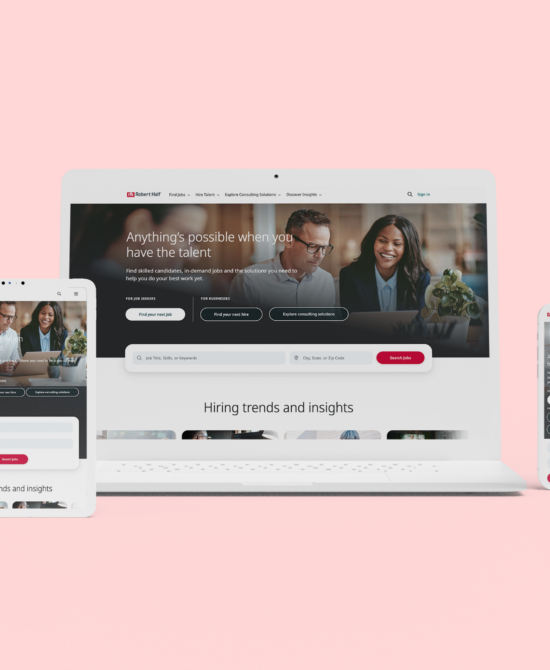
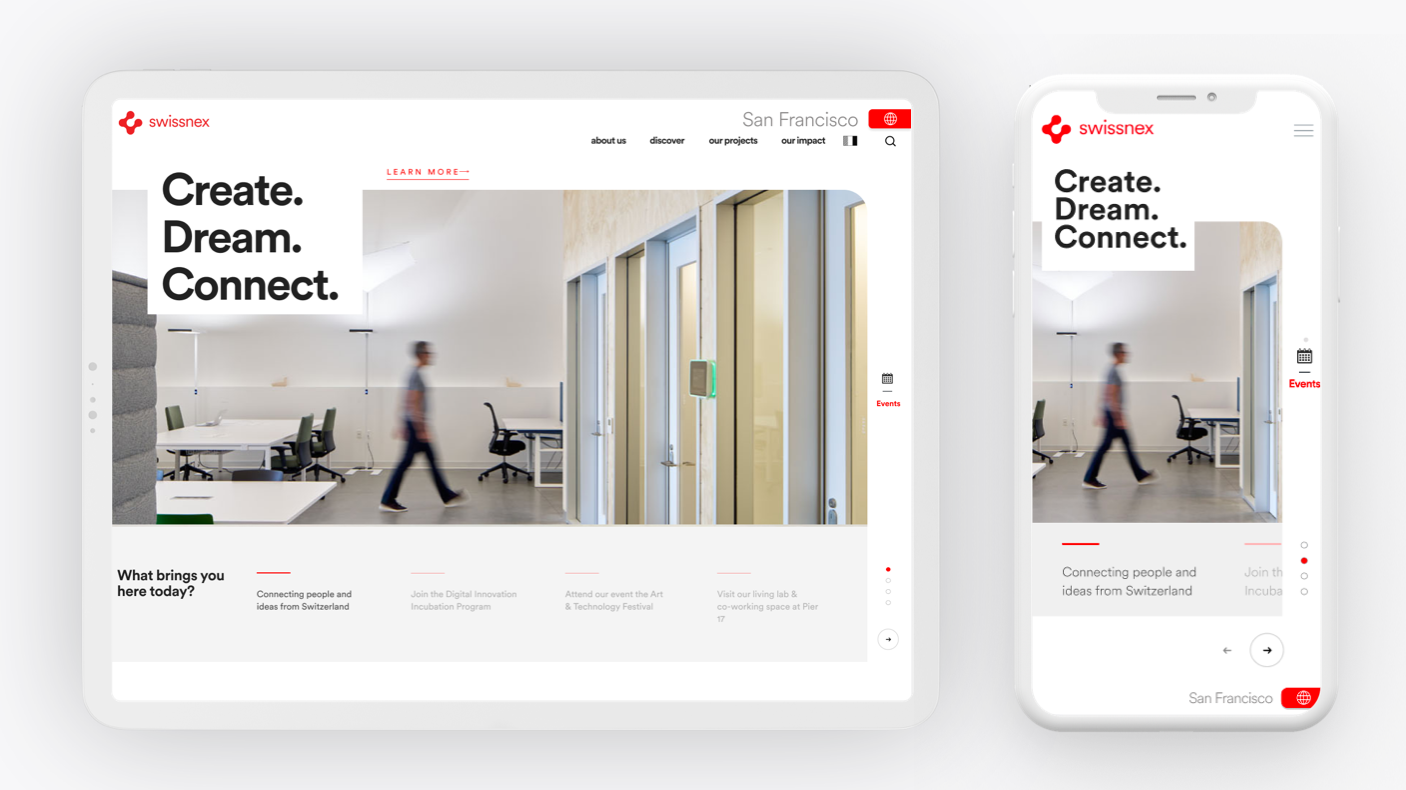
Case Study
Swissnex
My favorite work was to reinvent the swissnex network brand narrative and a digital presence that is optimized for a cohesive community experience that is functional for operational efficiency while improving the user journey to create a consistent nomenclature around the globe.
My
Process
A brief introduction to the process and values I like to apply to my work. I am always keen to learn about yours as there is always room to improve!
Mentorship
Leah is THE best mentor for UX/UI design. I was Leah’s mentee for 9-months and she helped me so much in both the design world and with being so supportive with all the hurdles of navigating a new career. She taught me so much about effective and accessible design while always providing me with feedback that left me inspired and educated. Leah would always take the time (and still continues) to speak with me and offer me so much helpful advice and feedback. Her support is one of the main reasons why I succeeded in my job hunt journey.
Hafsa Razzaq
Product Designer General Motors
Mentorship
Leah was my mentor at DesignLab for the UI Design course and it was a pleasure to receive feedback and advice from her for my UI Design projects within the course. She is a very skilled and knowledgeable mentor and gave me a lot of great tips on how to utilize Figma for my projects – with quick feedback and details. It is easy to recognize her strength in UI Design and there is a reason why she is mentoring students! With her great eye to design and friendly/kind personality. I recommend Leah as a mentor and as a designer!
Stella Kim
UI Designer NHN Global
Design Leader
Leah’s work ethic and positive attitude is one of the things that make her stand out and I will always remember. She loves a challenge and always delivers way above expectations. She is always willing to help, take on more responsibilities and happy to put in the extra time to get things done. She has an incredible ability to create a vision and bring everyone along her amazing ideas. She is very capable of leading and mentoring designers given her great expertise in all things UX and of course because she is a very thoughtful and caring person.